UI设计的4条黄金法则【二】
- By 本站 - 2022-09-16 12:00
- Read:1137
促进视觉清晰,良好的视觉组织可以提高可用性和易读性,允许用户快速找到他们正在寻找的信息,并更有效地使用界面。
设计布局:
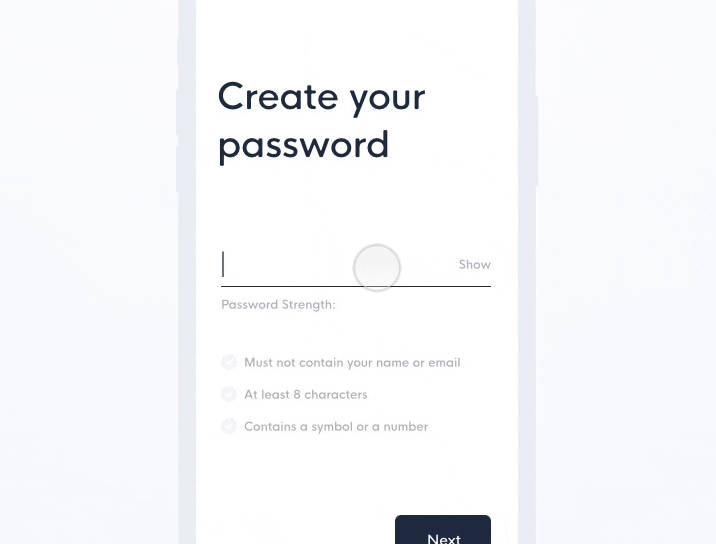
- 避免在屏幕上一次显示过多的信息。构建网格系统设计,以避免视觉混乱。
- 记住“形式服从功能”的原则。“让事情看起来很有效。
- 应用内容组织的一般原则,例如将相似的项目分组,对项目编号,使用标题和提示文本。

3.减少认知负荷
认知负荷是指使用一种产品所需的心理处理能力。最好是避免让用户过于费力地去使用你的产品。信息或动作序列的分块,1956年,心理学家乔治·米勒向世界介绍了分块理论。在他的著作中,米勒表示,当我们处理信息时,人类的工作记忆可以处理七个正负两个“块”的信息。当组织和分组项目时,可以使用此规则。例如,如果您的UI设计强制用户输入没有正常空格的电话号码,可能会导致许多错误捕获的电话号码。人们通常无法扫描十个或十个以上数字的簇来发现错误。这就是为什么电话号码被分成更小的部分。
4. 保持用户界面的一致性
一致性是优秀ui的基本属性—一致性设计是直观的设计。一致性是对可用性和易学性贡献最大的因素之一。一致性的主要思想是可转移的知识——让用户将他们的知识和技能从应用UI的一个部分转移到另一个部分,从一个应用转移到另一个应用。
视觉一致性(风格),用户永远不应该质疑产品的完整性。在整个产品中应该呈现相同的颜色、字体和图标。一定要经常参考你的设计系统管理器,以确保你不会无缘无故地改变产品的视觉风格。例如,站点一个页面上的Submit按钮在其他页面上看起来应该是一样的。
转载请保留出处及原文地址:https://www.shishangjue.com/article/384.html
